
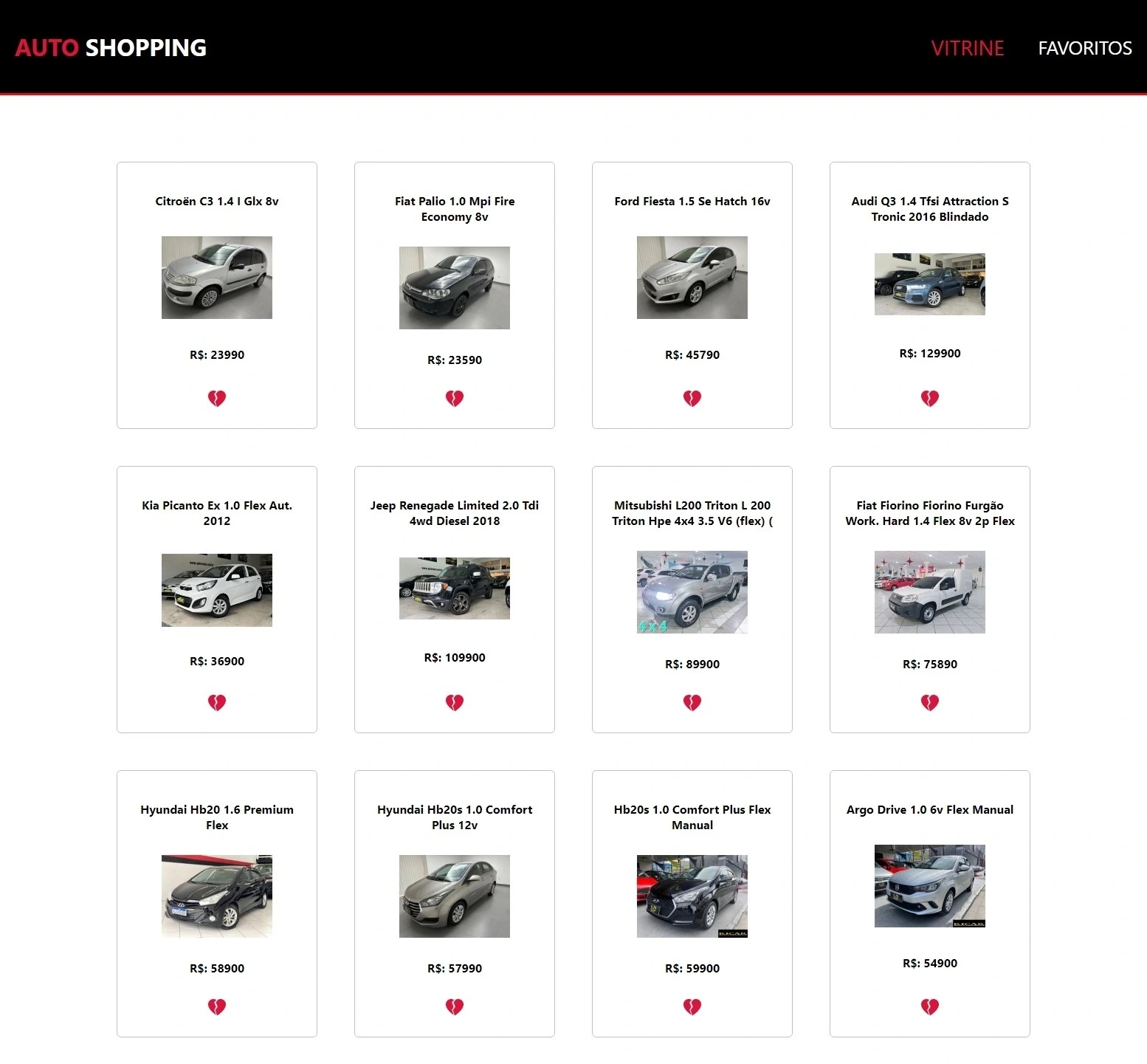
Vitrine de carros a venda consumindo API do MercadoLivre, construído com React. Utilizado armazenamento no Local Storage para salvar veiculos favoritos.

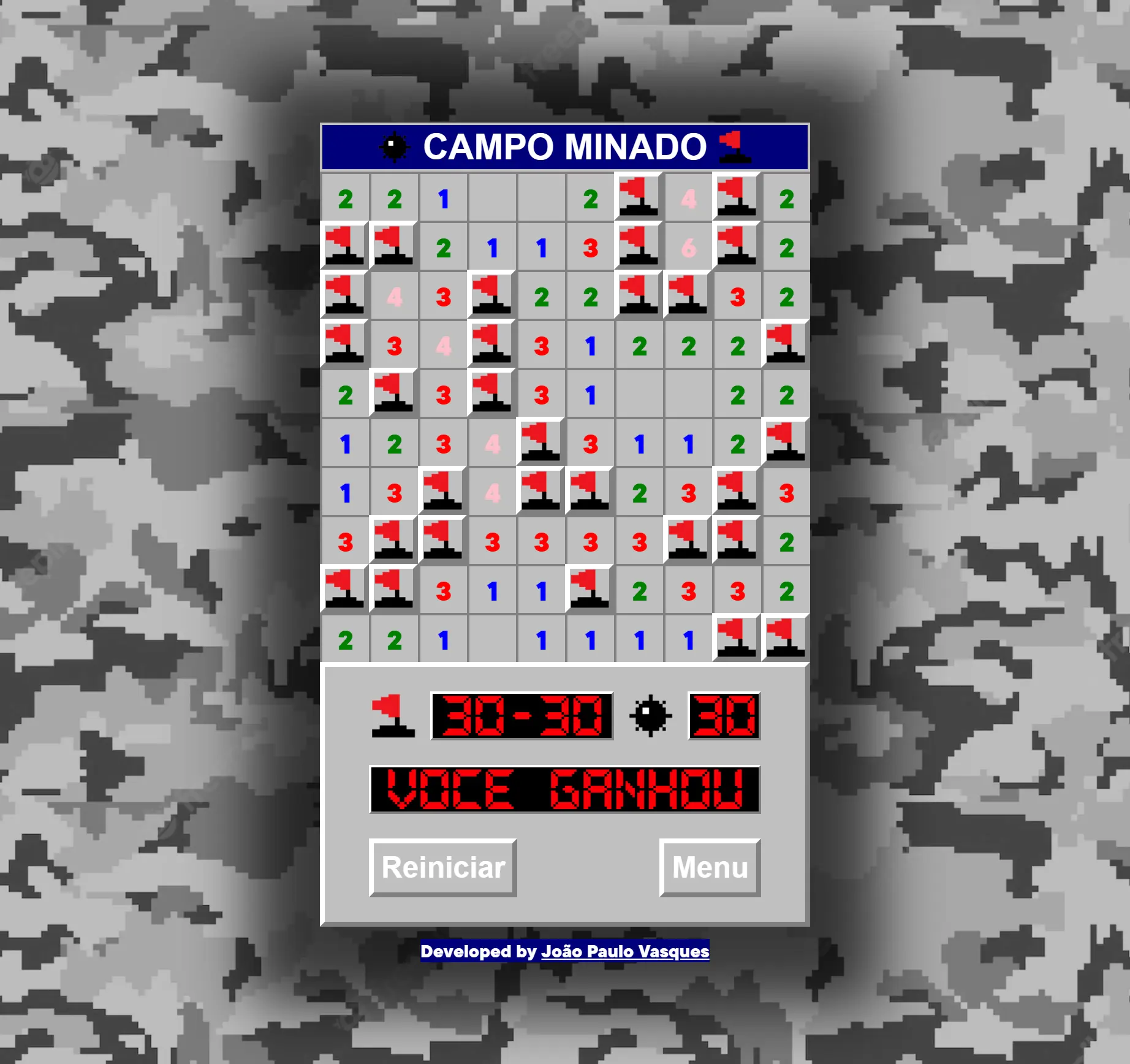
Relembrando um clássico jogo do Windows, desenvolvido em HTML5, CSS3 e Javascript. Comandos: Clique Esquerdo/Toque = Revela o campo. Clique Direiro/Tocar e Segurar = Adciona Bandeira ao Campo

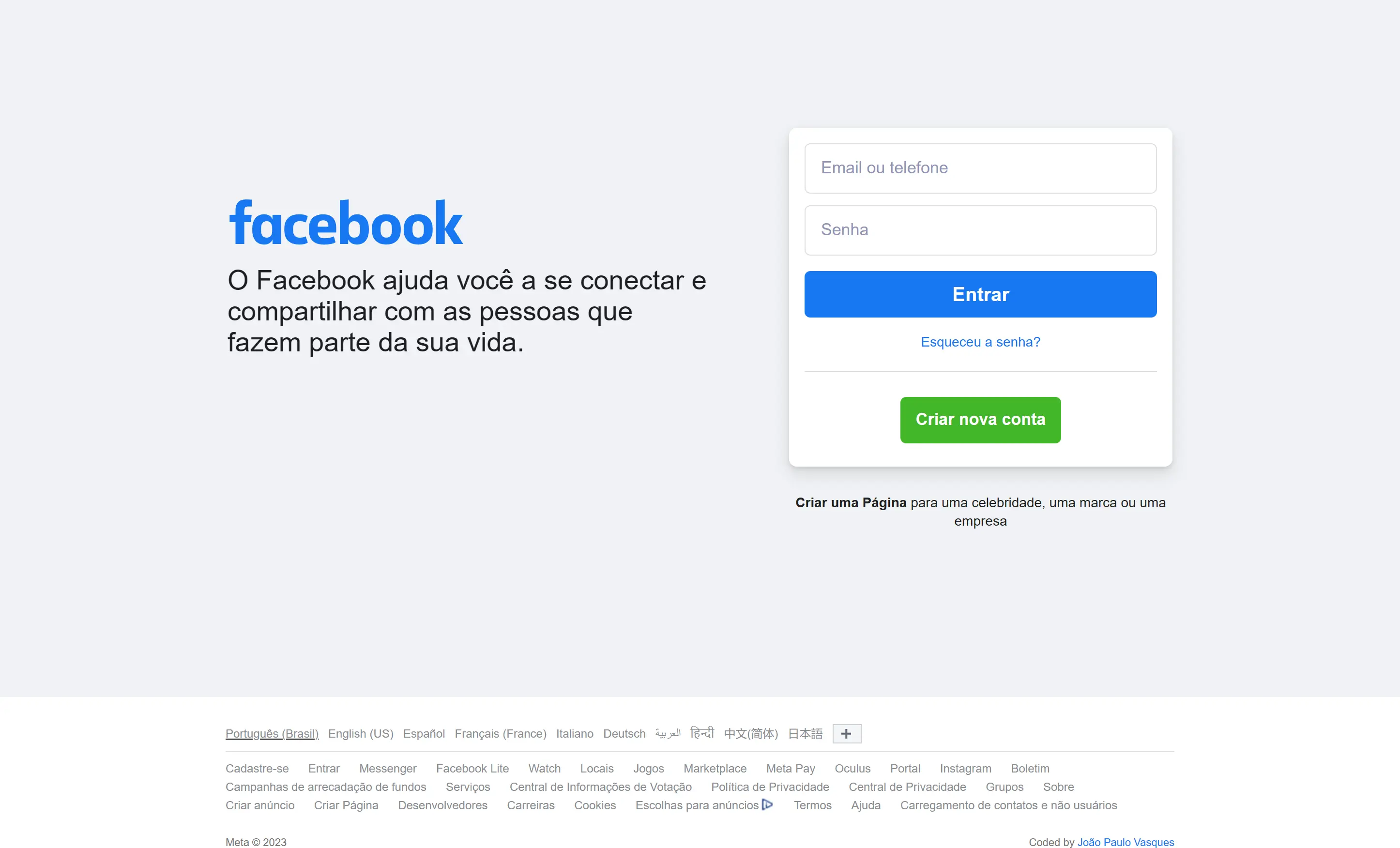
Reprodução da página de login do Facebook desktop. Desenvolvido em HTML5, CSS3 e Javascript, conta com design totalmente responsivo, seleção funcional de múltiplos idiomas e função mostrar/esconder a senha.

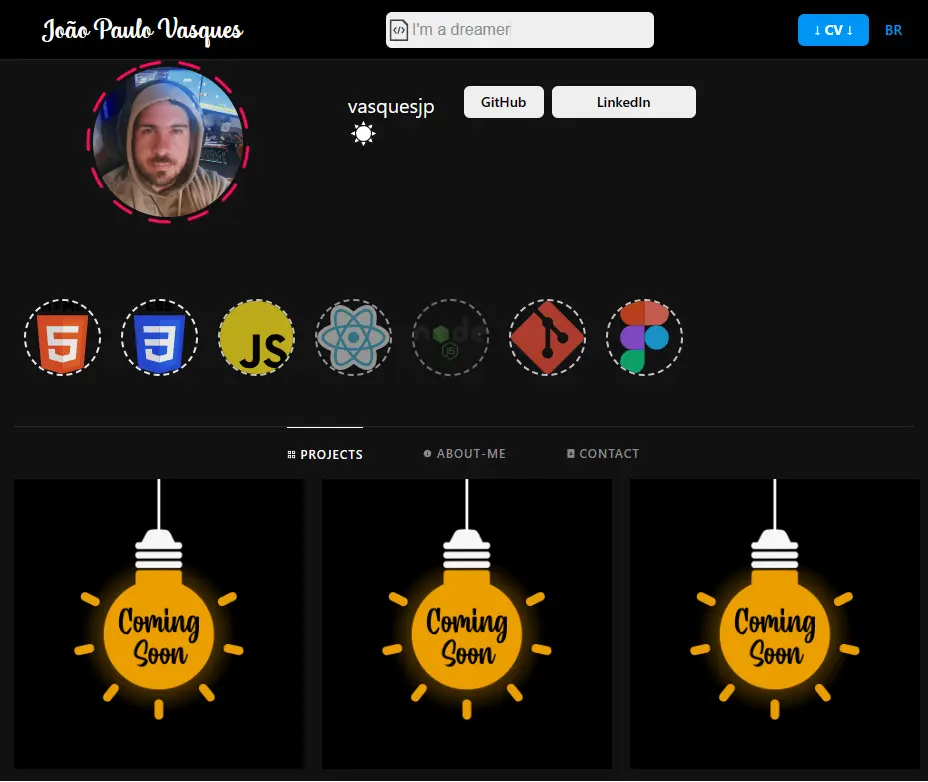
Este site em que apresento meus projetos. Desenvolvido em HTML5, CSS3 e JS Vanilla. Surgiu da idéia de fazer uma página 'clone' do Instagram para praticar as tecnologias. Totalmente responsivo e disponível em duas linguas (portugês-br e inglês).

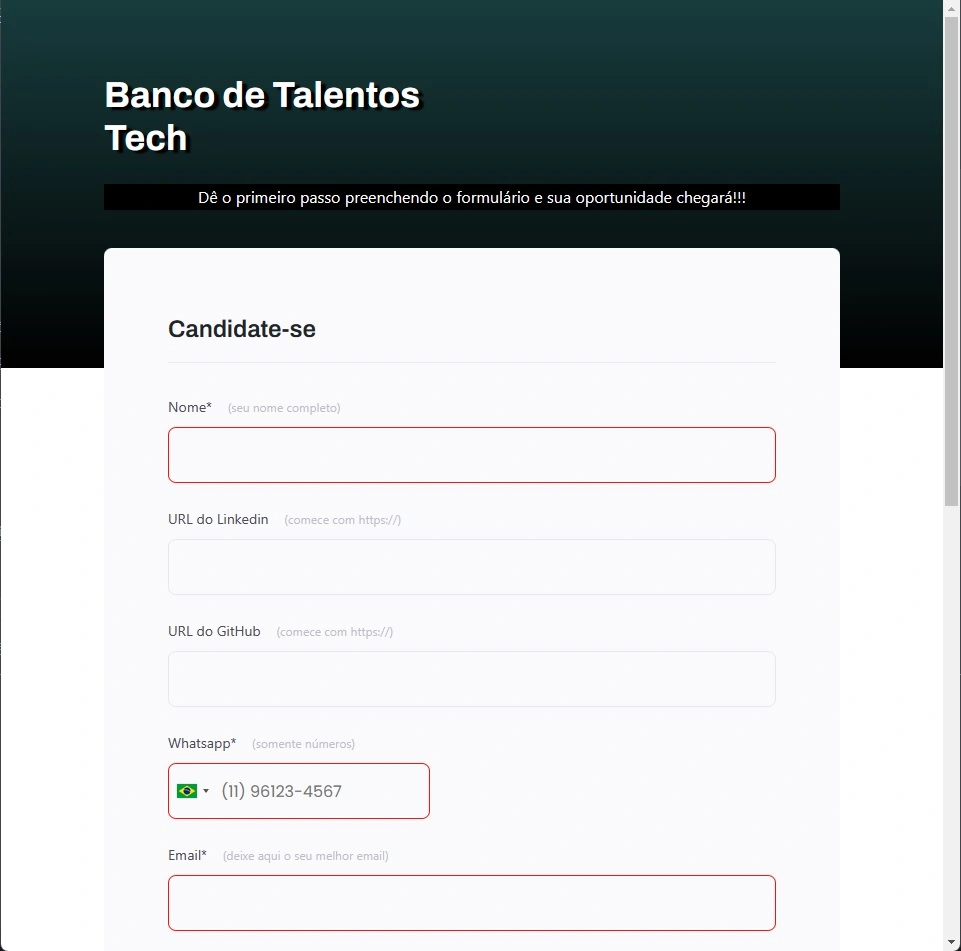
Formulário baseado em um projeto da trilha Explorer da plataforma Rocketseat. Desenvolvido com as tecnologias HTML5, CSS3 e JS. Implementada o plugin 'int-tel-input' para o campo de telefone e utilizado o CSS para animações na página.

Projeto pessoal (ainda em progresso) desenvolvido como forma de homenagear o piloto de F1 Ayrton Senna. Tecnologias Utilizadas: HTML5, CSS3 e JS.

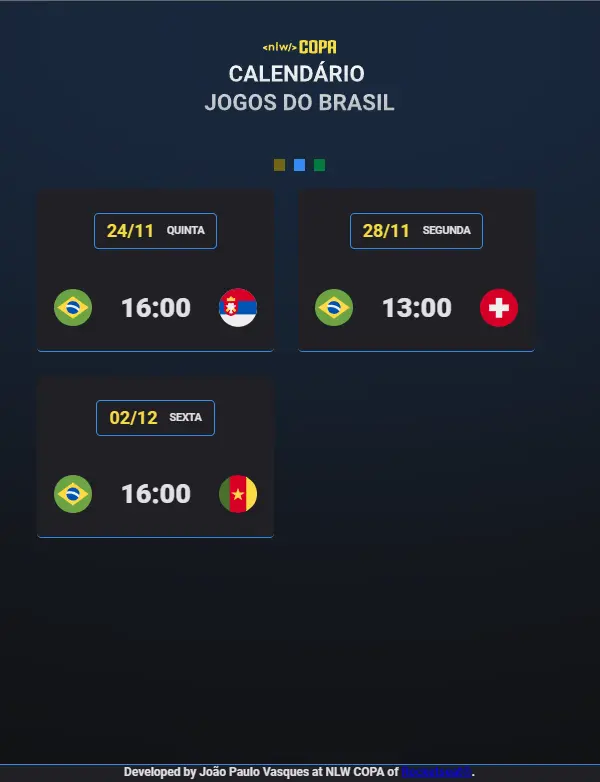
Projeto construído durante o evento Next Level Week da Rocketseat, com as tecnologias HTML5, CSS3 e JS. Trata-se do calendário dos jogos do Brasil na Fase de Grupos da Copa do Mundo de 2022. Foi utilizado o JS para manipulação do DOM e implementei um seletor de cores do tema da página.

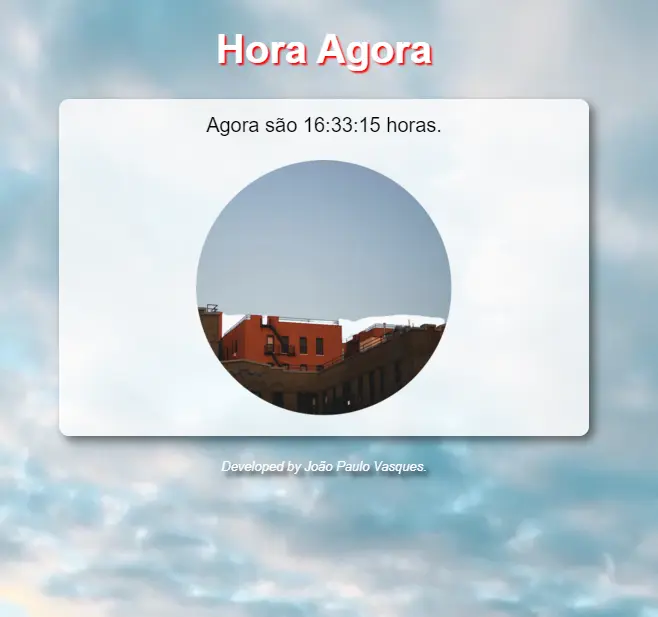
Projeto construído durante o curso de javascript da plataforma Curso em Vídeo, com as tecnologias HTML5, CSS3 e JS. A página obtem a hora local, é extraída e formatada no javascript e exibida na tela junto com uma imagem e background que mudam conforme o período do dia (manhã, tarde ou noite).

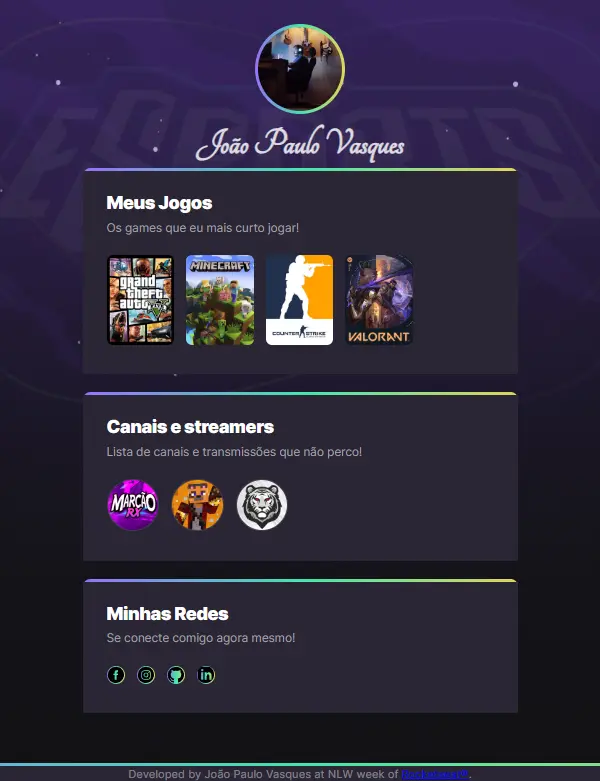
Projeto construído durante o evento Next Level Week da Rocketseat, com as tecnologias HTML5 e CSS3.

Em breve um novo projeto fará parte do meu portfólio e será exibido aqui!

Em breve um novo projeto fará parte do meu portfólio e será exibido aqui!

Em breve um novo projeto fará parte do meu portfólio e será exibido aqui!